
§87. クリアノートの作成
表紙が透明なルーズリーフを作成します。このチュートリアルはPhotoshopのチュートリアルサイトTutorial9より How to Create a Clean 3D Notepad in Photoshop の画像を参考にしてGIMPで実行したものです。本家のチュートリアルとはかなり手法は違いますが類似の画像は作成できています。
目次のページに戻る

|
|

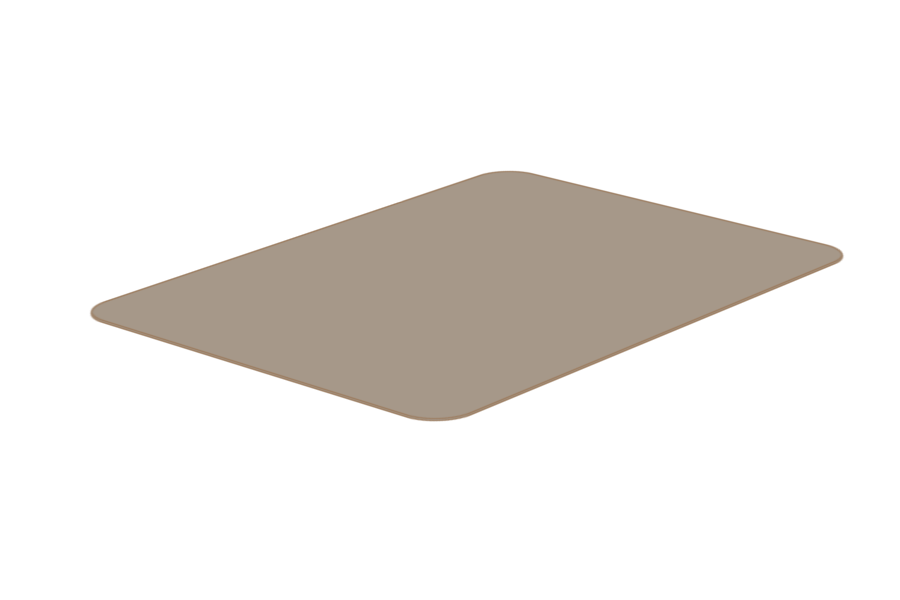
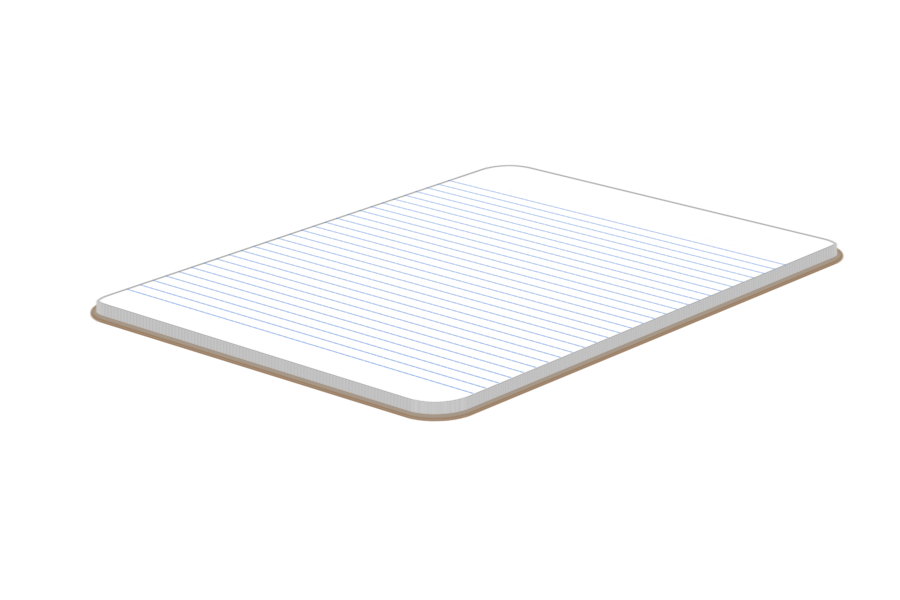
Step1-3 作成された角丸矩形の選択範囲。
|
Step 1
ノートの元になる角丸矩形の選択範囲を作成。
背景=白 2/ 新規レイヤーを作成します。 レイヤー名=Lower Base 背景=透明 3/ 矩形選択ツールで角丸矩形を作成します。 角丸の設定は任意ですが、作例では:
半径=25 |

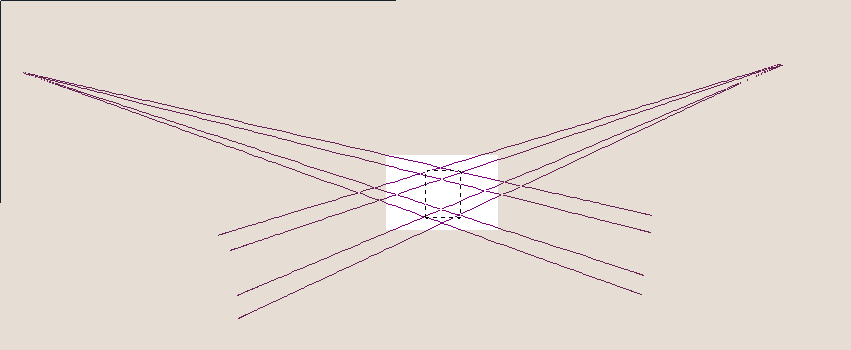
Step2-1 二点透視ガイドライン。

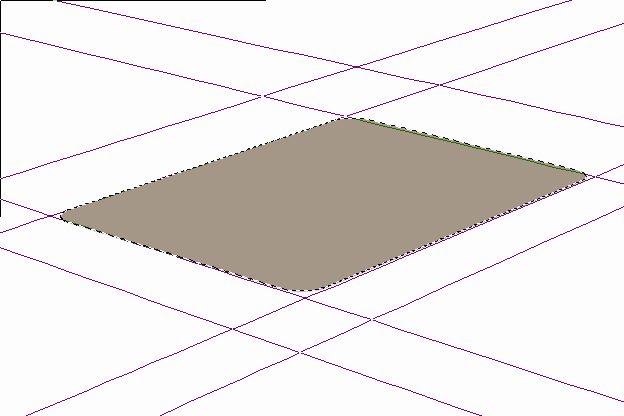
Step2-4 二点透視ガイドラインを使用しての変形・彩色後。
|
Step 2
遠近法ツール用二点透視ガイドラインの作成と遠近法の適用。
|

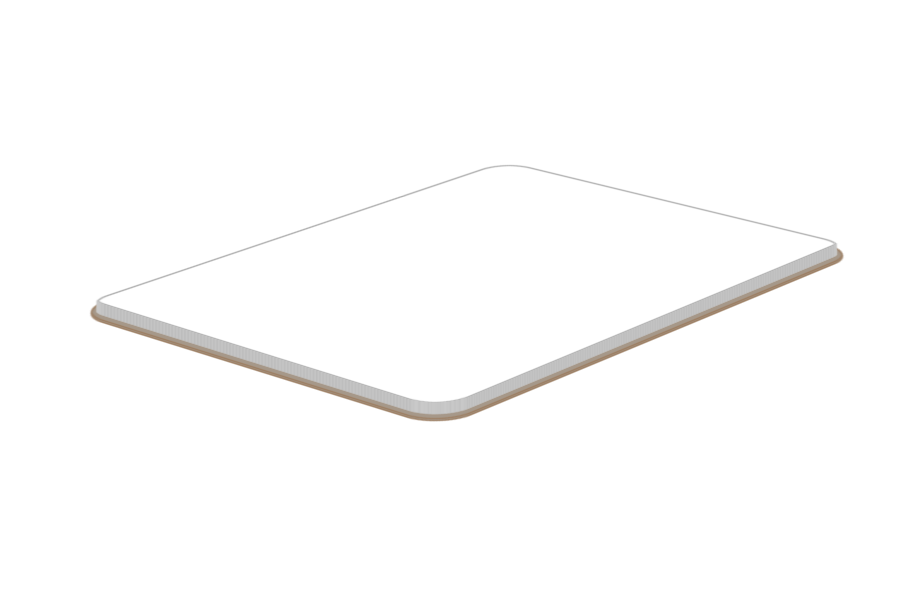
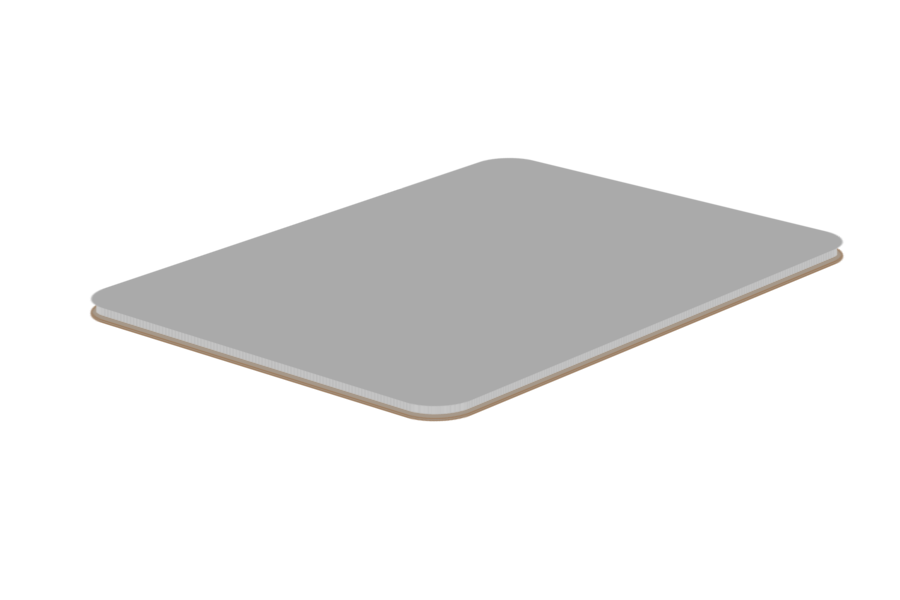
Step3-4 作成された厚み。
|
Step 3
裏表紙の厚みの作成。
サイズ=1 Position=0.0 |

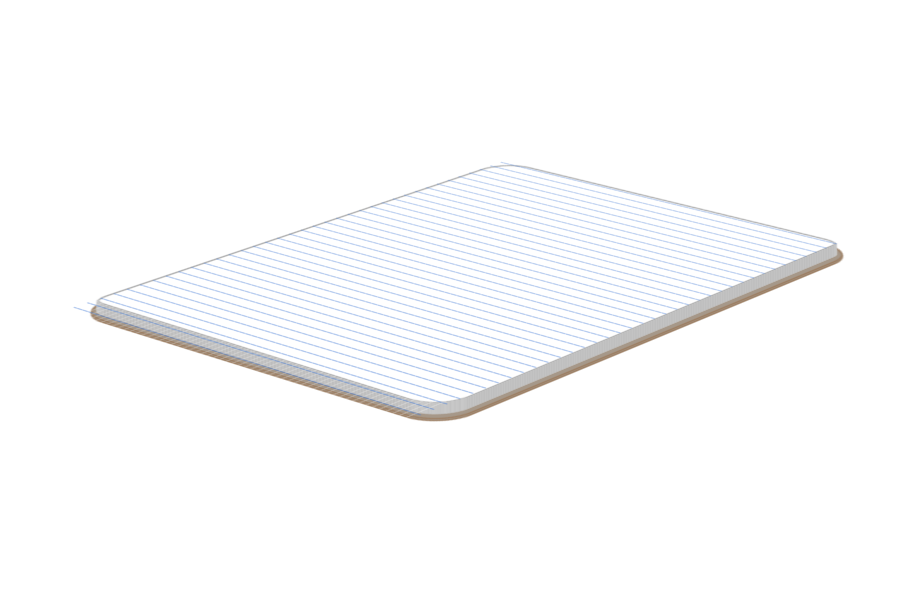
Step4-8 作成された用紙。
|
Step 4
用紙の作成。
背景=透明 2/ Upper Baseレイヤーから選択範囲を作成します。 Upper Baseレイヤーを右クリック>不透明部分を選択範囲に 3/ 選択範囲を縮小します。 選択>選択範囲を縮小 縮小量=5 4/ Paperレイヤーをクリックし、選択範囲を白で塗りつぶします。 5/ Paperレイヤーを縁取りします。 Script-Fu>Layer Effects>Stroke 設定:
サイズ=1 Position=0.0 |

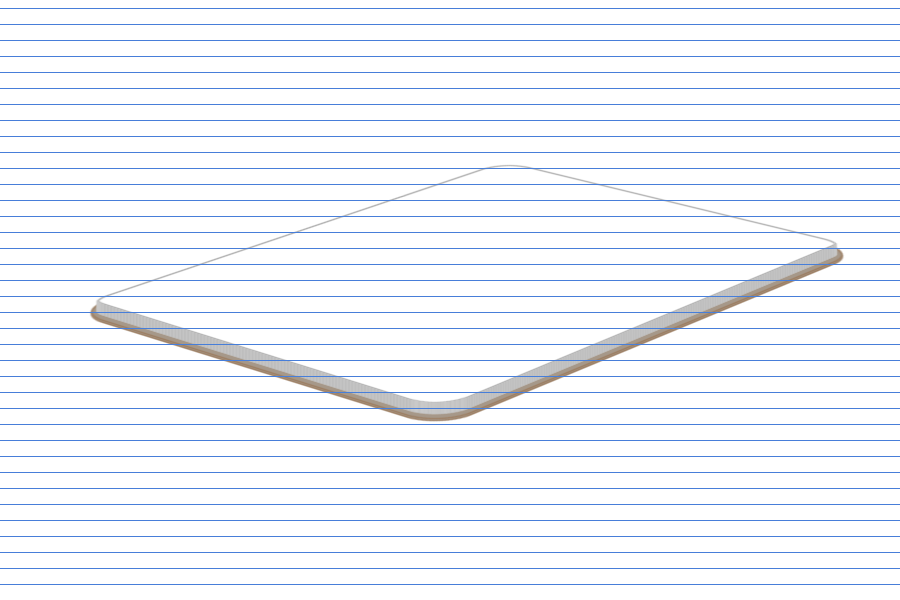
Step4-2 グリッド。

Step4-3 罫に遠近法を適用。

Step4-4 罫の不要部分の削除。
|
Step 5
ページ罫の作成。
背景=透明 2/ 罫のを作成します。Lineレイヤーにグリッドを適用します。 フィルタ>下塗り>パターン>グリッド 設定:
幅: 垂直=0 |

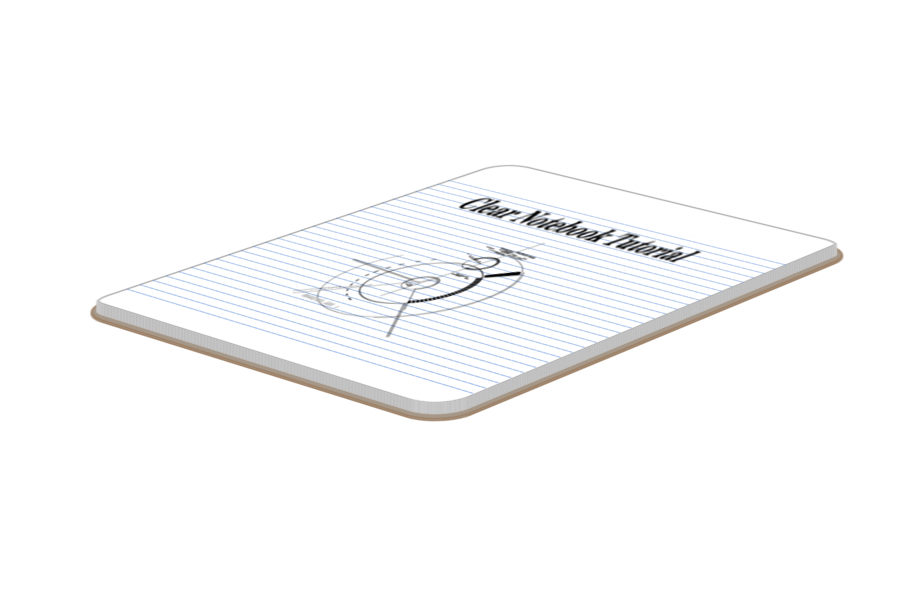
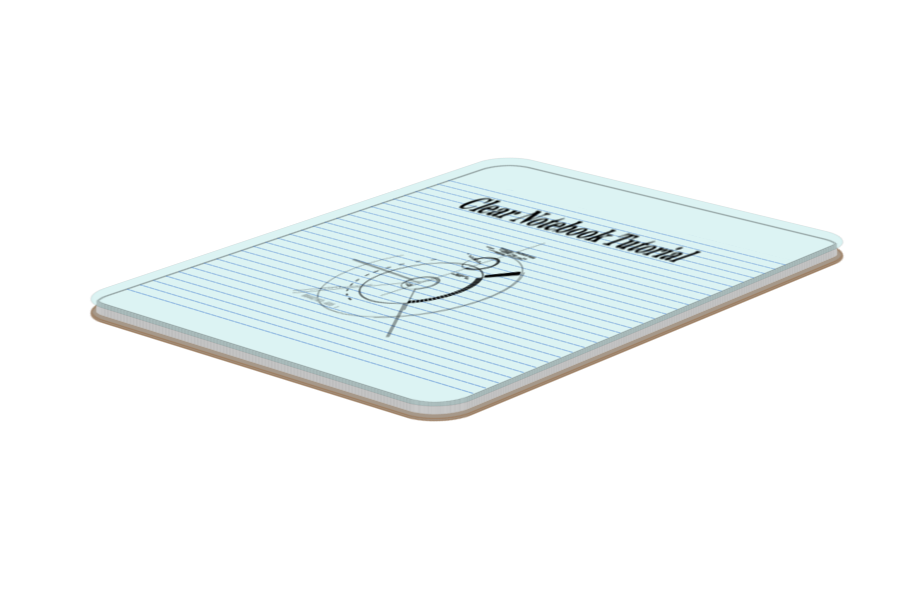
Step6-2 テキストと画像の追加。
|
Step 6
ページをデザインする。
|

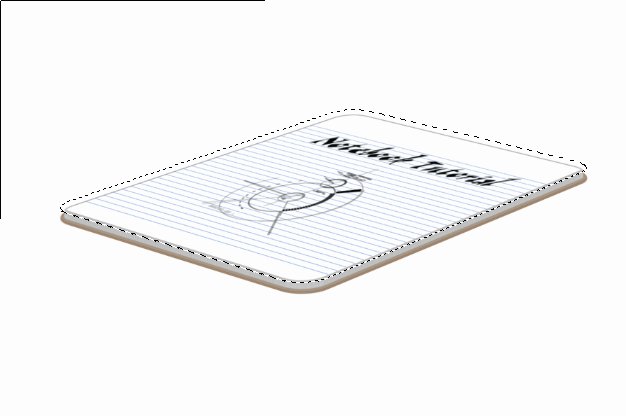
Step7-3 選択範囲を移動。

Step7-4 選択範囲を塗りつぶし。
|
Step 7
クリアカバーの作成。
背景=透明 2/ Upper Baseレイヤーから選択範囲を作成します。 Upper Baseレイヤーを右クリック>不透明部分を選択範囲に 3/ 移動ツールのモードを選択範囲に変更し、[↑]キーを13回押し、選択範囲を13px上方に移動します。 4/ Clear Coverレイヤー選択状態で、適当な色で選択範囲を塗りつぶします。 |

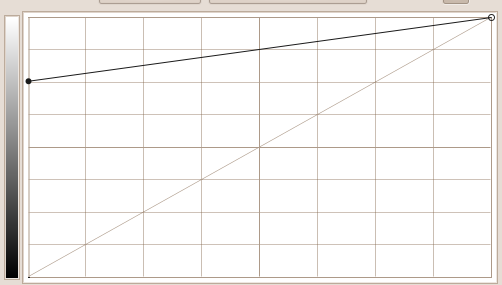
Step8-1 トーンカーブ設定。

Step8-3 クリアカバーを彩色。
|
Step 8
カバーの透明化。
|

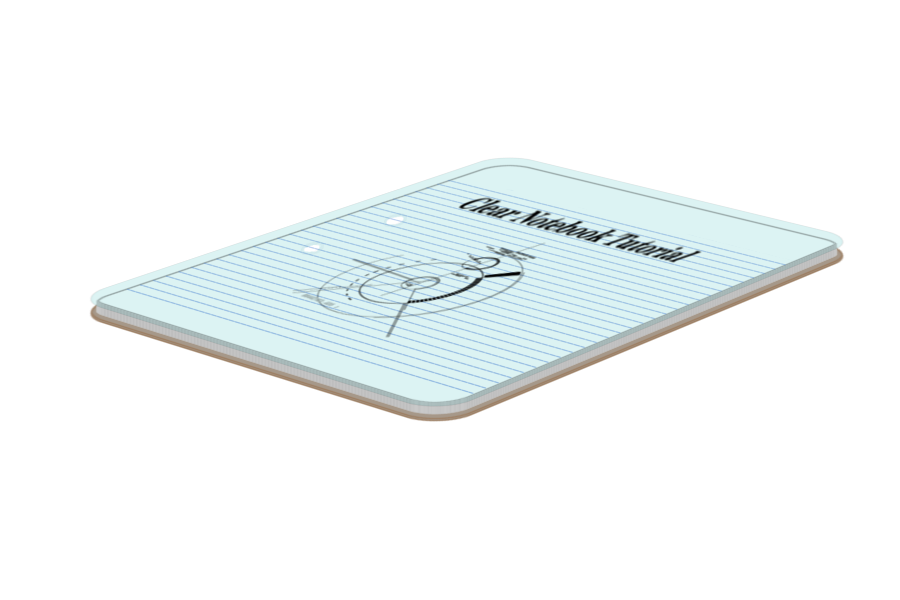
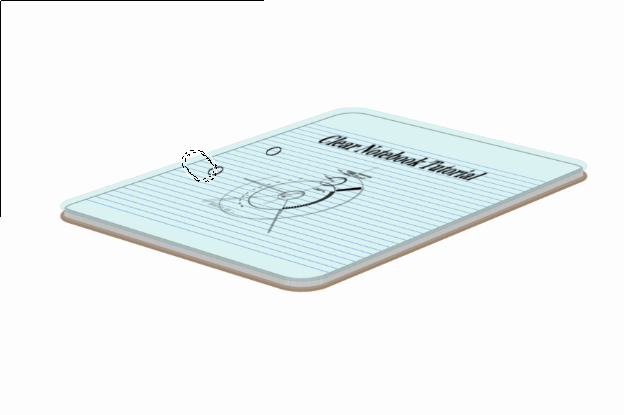
Step9-2 綴じ穴の作成。

Step9-5 リング用選択範囲。

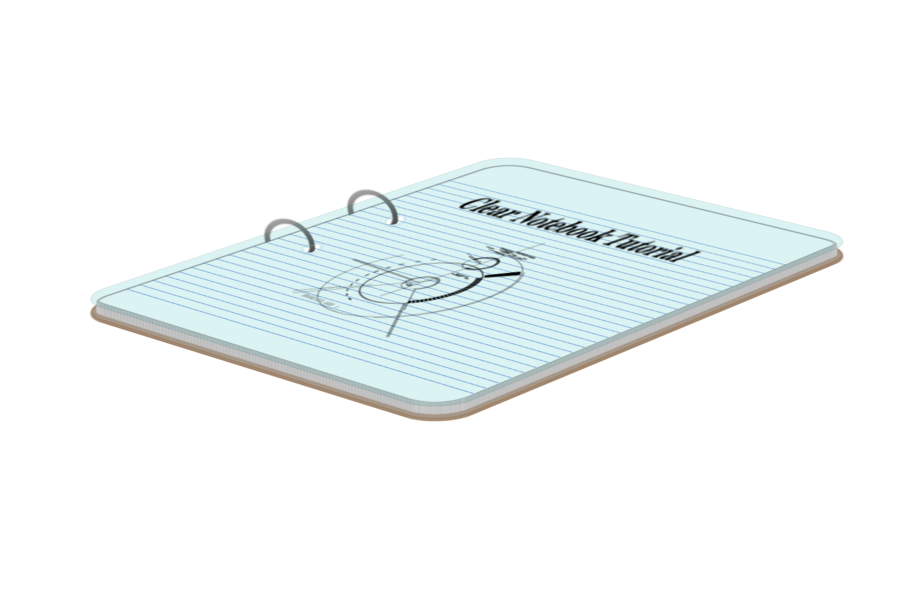
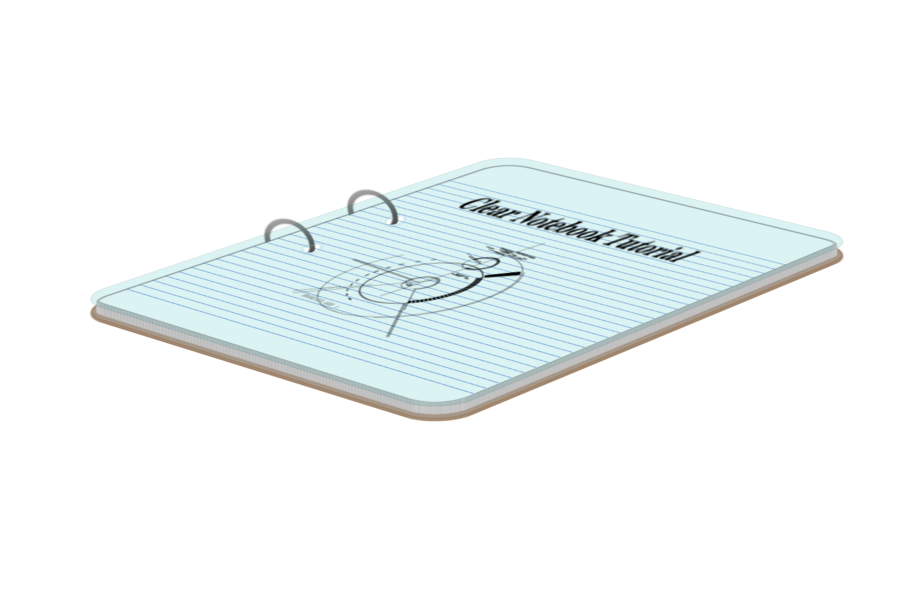
Step9-10 リングを作成して完成。
|
Step 9
綴じ穴とリングの作成。
背景=透明 9/ Ringレイヤー選択状態で、選択範囲にブレンドを適用します。 設定:
背景色=aaaaaa(HTML表示) グラデーション=描画色から背景色(RGB) 形状=線形 グラデーションの適用方向=選択範囲を越えて右下から左上まで。 |

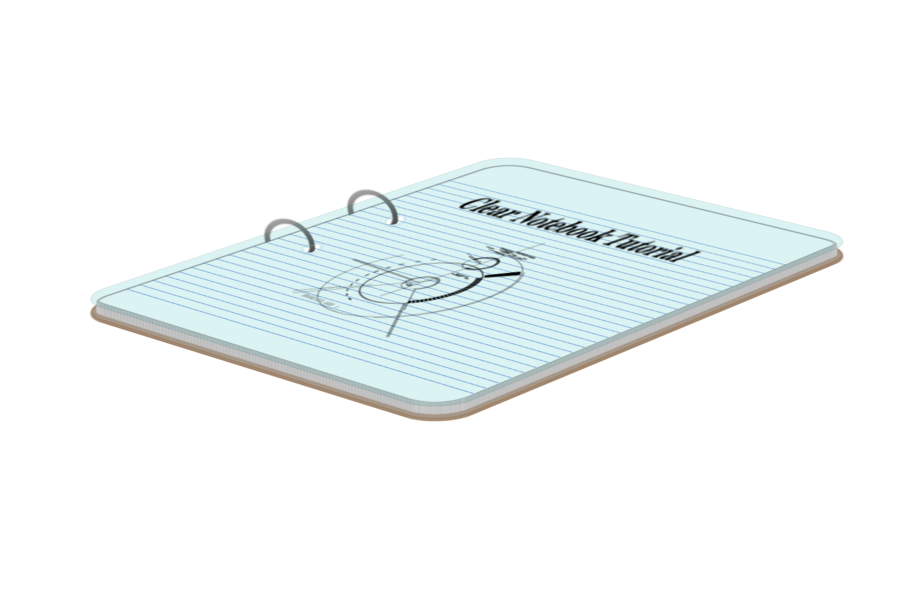
完成図(実画像)
|
|